Step-by-step instructions on how to create your own Google Custom map for your real estate website
Google Maps allows you to create your own custom maps with place markers and areas that can link through to specific pages on your website. The possible applications for this are endless, but as an example, you can create a map showing the Soccer World Cup 2010 stadiums and where you have properties available around the stadiums.
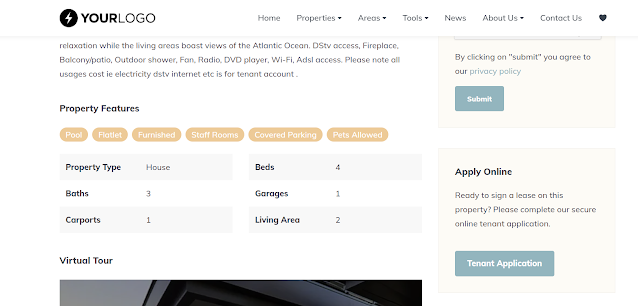
Here is what our example looks like, it only took a few minutes to create. The map can be placed on most websites (and blogs as we demonstrated here):
View Entegral Real Estate Sample Map 1 in a larger map
Step 1: Get a Google account
If you don't already have one, go here to sign up - it's free: https://www.google.com/accounts/NewAccount
Step 2: Create your Google map
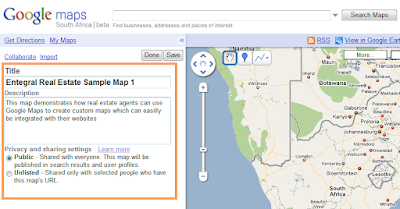
http://www.maps.google.co.za and click on 'My Maps'. Click on 'create new map':
http://www.maps.google.co.za and click on 'My Maps'. Click on 'create new map':
Enter a title and description, and mark it as 'public' - since you want everyone to see your map
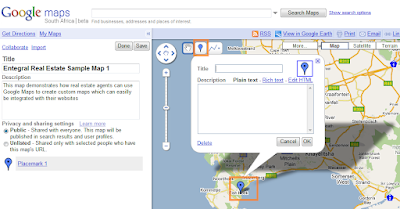
 Step 4: Insert a placemarker
Step 4: Insert a placemarkerZoom in to your location on the map. Click on the marker icon and drag it to where you want. A popup window will appear.

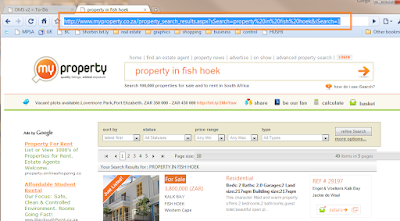
Step 5: Copy link from your website
Copy the URL from your own website where you want this placemarker hyperlink to go to. So you would perhaps perform a property search for a certain area. Here we are using a sample from MyProperty to display Fish Hoek properties.

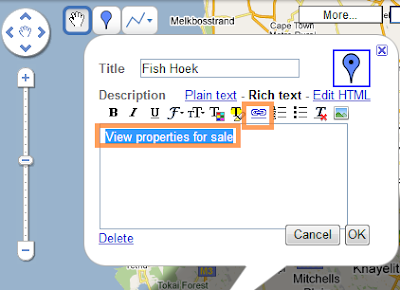
Step 6: Insert placemarker title and linkInsert the title and the description. Here we will use the description to insert a hyperlink to properties on our website. Click on 'rich text' so you can insert a hyperlink.
Now highlight your text e.g. 'view properties for sale' and click on the hyperlink icon:

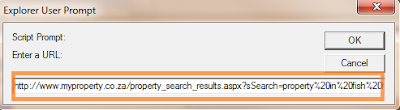
Now paste the link from your website from step 5 in here:

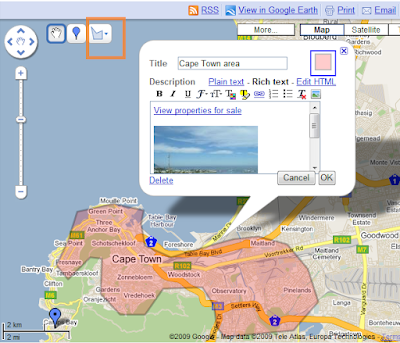
Step 7 : Insert area links
You can also draw areas on your map and link this to your website in the same way you linked placemarkers. Simply click on the 'draw a shape' link and draw your shape on your map with mouse clicks (double click to end shape draw). Now you can give it a title and hyperlink as with the place markers we did earlier.

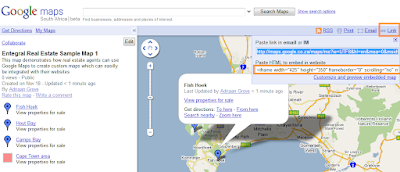
Step 8: Get the code for your website
Set the correct zoom level and location that you would like your visitors to see.
Now click on 'Link' and copy the 'paste html to embed in website' code as highlighted here. You can also click on 'customize and preview embedded map' to refine various settings.

Step 9: Place in your website
This code can be placed in your blog our website.
If you host your real estate website with Entegral, send us the code, and where you want the map to appear.
Note a small setup fee may be applicable to correctly fit the map into your website, or create new custom pages for this map. Entegral can also assist you if you want us to create a custom map for you.
If you've created your own real estate map, let us know, post your link in the comments section.